在设置页面背景时,可以根据不同的软件或编程语言采用不同的方法,以下是一些常见的设置页面背景的方法:
1、Word文档背景设置

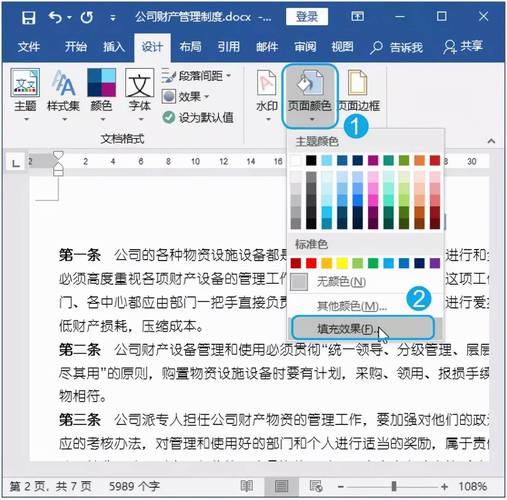
设置纯色背景:在Word中,点击【设计】选项卡,然后选择【页面颜色】,从中挑选一种颜色作为背景,如果预设的颜色不符合需求,可以选择“其他填充颜色”来自定义颜色。
设置图片背景:在Word中,可以通过【设计】-【页面颜色】-【填充效果】命令,选择“图片”选项卡,然后插入一张图片作为背景,为了确保图片背景不随页面缩放而移动,可以在页眉中插入图片,并设置为“衬于文字下方”,调整大小使其铺满整个页面。
设置不同页面的背景:利用分节符可以给不同的页面设置不同的背景,首先插入分节符,然后在每个分节的页眉中分别插入和设置不同的背景图片。
2、HTML页面背景设置
使用CSS设置背景:在HTML文件中,通过CSS的background属性来设置背景。body { background: url("image.jpg") no-repeat center center fixed; },这条CSS规则设置了背景图片,并且图片不会重复,会在浏览器窗口中心显示。
直接在HTML标签中设置:虽然不推荐,但也可以在某些HTML标签如<body>中使用background属性来直接设置背景,如<body background="image.jpg">,需要注意的是,这种方法可能不支持现代浏览器的所有背景属性。
3、WPS文字编辑的背景设置
设置主题颜色:在WPS文字中,可以通过点击页面布局菜单下的“背景”选项,选择预设的主题颜色作为背景。

自定义颜色:如果没有合适的主题颜色,可以选择“其他填充颜色”来自行定义背景颜色。
设置图片背景:同样在页面布局菜单下选择“背景”-“图片背景”,插入图片并设置为背景。
4、JavaScript动态设置背景
改变背景颜色:可以使用JavaScript来动态改变HTML元素的背景颜色,例如document.body.style.backgroundColor = "red";。
更换背景图片:通过修改元素的style属性中的backgroundImage来更换背景图片,如document.body.style.backgroundImage = "url('new_image.jpg')";。
这些方法涵盖了从简单的纯色背景到复杂的图片背景的设置,适用于不同的场景和需求,无论是在办公软件中美化文档,还是在网页设计中提升视觉效果,合理地设置页面背景都能显著改善视觉体验。










评论列表 (0)