Visual Studio Code(VSCode)是一款功能强大的代码编辑器,支持多种编程语言和框架,以下是一些详细的设置步骤和技巧,以帮助您更好地配置和使用VSCode:
基本设置
1、语言设置:

VSCode默认的语言是英文,但可以通过安装中文插件或修改配置文件来将其设置为中文。
按快捷键“Ctrl+Shift+P”打开命令面板,输入“configure language”,然后选择“zh-cn”作为语言选项。
2、用户设置:
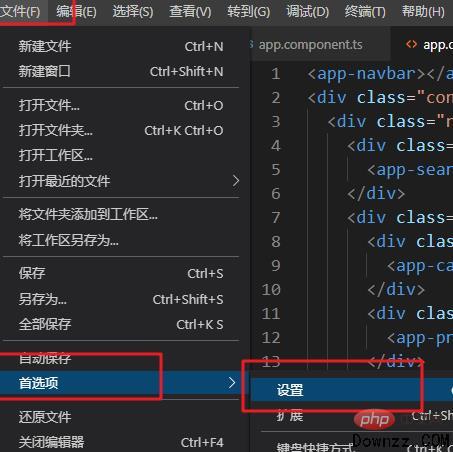
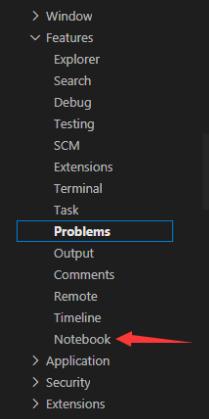
通过“文件”>“首选项”>“设置”打开用户设置,可以编辑setting.json文件来自定义配置。
常用配置项包括字体大小(editor.fontSize)、自动保存(files.autoSave)、Tab键补全(editor.tabCompletion)等。
3、安装与更新:
访问VSCode官方下载页面,根据系统需求选择合适的下载地址。
推荐使用System Installer版本,因为它允许自定义安装路径,便于管理。

在安装过程中,确保添加到PATH,并避免使用中文路径。
个性化设置
1、主题设置:
VSCode支持暗色主题和亮色主题,可以根据个人喜好选择。
受欢迎的主题包括“One Dark Pro”和“Dracula”等。
还可以从市场中安装新主题或创建自定义主题。
2、字体设置:
调整字体大小和字体族可以提高代码的可读性。
推荐使用适合编程的字体,如“Fira Code”和“Source Code Pro”。

可以启用连字功能来进一步提高代码的可读性。
3、扩展功能:
VSCode的一个强大功能是通过添加扩展来扩展其功能。
推荐的扩展包括Prettier(代码格式化工具)、ESLint(JavaScript静态代码分析工具)等。
可以在扩展管理器中禁用或卸载不需要的扩展,并定期检查和更新扩展。
4、快捷键设置:
VSCode提供了许多默认快捷键,也可以通过自定义快捷键来提高工作效率。
可以在keybindings.json文件中添加自定义快捷键。
高级设置
1、自动保存:
启用自动保存可以避免数据丢失,特别是在长时间工作期间应用程序意外崩溃时。
可以在设置文件中配置自动保存的时机和延迟时间。
2、缩进设置:
统一缩进样式可以提高代码的可读性。
可以在设置文件中配置使用空格还是制表符进行缩进,以及缩进的大小。
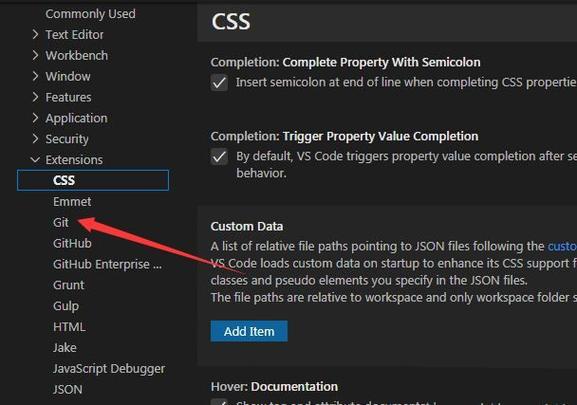
3、Git集成:
VSCode与Git集成,可以在内进行克隆、提交、推送等操作。
确保已经安装了Git,并在VSCode中进行了相应的配置。
4、美化编辑器界面:
可以切换文件图标主题、设置背景图案、添加字体特效等来美化编辑器界面。
这些设置可以通过安装相应的扩展或编辑settings.json文件来实现。
其他实用技巧
1、快速打开与关闭窗口:
使用快捷键“Ctrl+Shift+N”新建窗口/实例,“Ctrl+Shift+W”关闭窗口/实例。
2、搜索与导航:
使用快捷键“Ctrl+P”快速打开文件,“Ctrl+Shift+O”查看大纲。
3、调试与测试:
VSCode支持断点调试,可以逐行执行代码并查看变量值。
对于前端项目,可以使用Live Server扩展来实时预览页面效果。
VSCode的设置非常丰富和灵活,可以根据个人喜好和工作需求进行各种配置,通过合理设置VSCode,您可以大大提高开发效率和编码体验。









评论列表 (0)