WebStorm 是一款强大的 JavaScript 集成开发环境(IDE),广泛应用于前端和后端开发,以下是一些详细的设置步骤,帮助你更好地配置和使用 WebStorm:
1. 基本设置

开启 ES6 环境
打开 WebStorm。
进入File >Settings(Windows/Linux)或IntelliJ IDEA >Preferences(macOS)。
在搜索框中输入“JavaScript”。
在左侧菜单中选择Languages & Frameworks >JavaScript。
确保勾选了“ECMAScript 6”选项。
新建 Vue 文件的模板设置
进入File >Settings >Editor >File and Code Templates。

在右侧面板中选择Vue 文件类型。
点击Edit,然后添加或修改模板内容。
代码自动换行
进入File >Settings >Editor >General。
勾选Soft Wraps 中的Use Soft Wraps in Editor。
代码提示
进入File >Settings >Editor >General。
勾选Show Hints 和Show Autopopup in (ms):,并设置一个合适的时间间隔。

面板展示与增加面板展示项
通过拖动面板标签,可以将面板移动到你喜欢的位置。
右键点击面板标签,选择Detach 可以分离面板,使其成为浮动窗口。
全局搜索
使用快捷键Shift +Shift(Windows/Linux)或Command +Shift +F(macOS)进行全局搜索。
搜索结果包括文件、变量、函数等。
2. 界面与主题设置
设置主题样式、字体大小、字体样式、行高
进入File >Settings >Appearance & Behavior >Appearance。
在Theme 下拉菜单中选择你喜欢的主题,如 “Darcula” 或 “Intellij Light”。
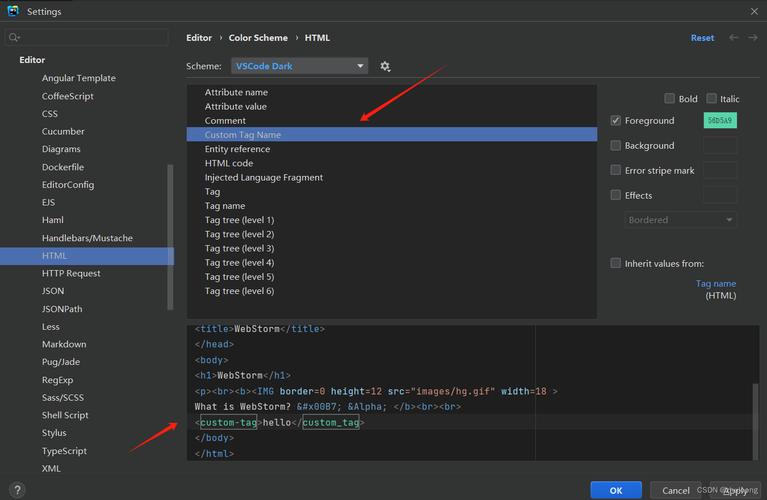
在Color Scheme 中选择你喜欢的颜色方案。
在Editor >Colors & Fonts >Font 中设置字体、大小、行高等。
多光标选择
同时按住Alt 键(Windows)或Option 键(macOS),然后用鼠标点击需要编辑的位置,即可实现多光标选择。
格式化代码快捷键
默认快捷键为Ctrl +Alt +L(Windows/Linux)或Command +Option +L(macOS)。
3. 高级设置
恢复默认设置
进入File >Manage IDE Settings >Restore Default Settings。
在弹出的确认窗口中点击恢复并重新启动。
备份与恢复设置
备份设置:进入File >Manage IDE Settings >Export Settings,选择保存位置。
恢复设置:进入File >Manage IDE Settings >Import Settings,选择之前备份的文件。
4. 插件与扩展
常用插件推荐
GitToolBox:扩展了 Git 相关的功能。
Rainbow Brackets:用各种鲜明的颜色显示括号,便于区分配对。
CodeGlance2:在右侧显示当前文件中代码的缩略图。
Key Promoter:提示可用的快捷键替代鼠标操作。
Translation:翻译陌生单词或替换名字。
5. 性能优化
设置默认内存
进入Help >Change Memory Settings,建议设置为 4096MB 或更高。
关闭不必要的插件和检查项
进入File >Settings >Plugins,禁用不需要的插件。
进入File >Settings >Editor >Inspections,取消勾选不必要的代码检查项。
是 WebStorm 的一些详细设置步骤,涵盖了基本设置、界面与主题设置、高级设置、插件与扩展以及性能优化等方面,通过合理配置这些设置,你可以大大提高开发效率,打造一个适合自己的开发环境,如果你有更多具体的需求或问题,可以参考官方文档或社区资源。









评论列表 (0)