缩略图的设置通常取决于您要使用的具体应用程序或平台,以下是一些常见场景下的详细设置步骤:
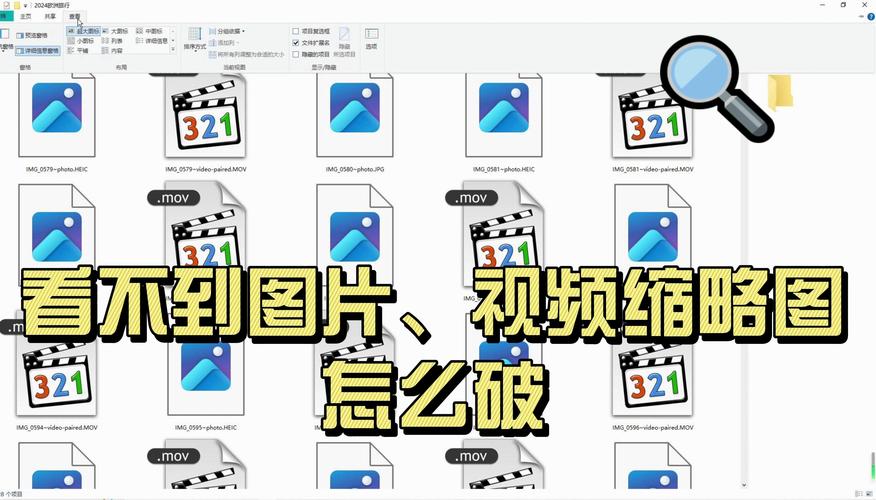
1. Windows文件资源管理器中的缩略图设置:

打开文件资源管理器:按下Win + E快捷键,或者点击任务栏上的文件夹图标来打开文件资源管理器。
选择查看选项:在文件资源管理器的顶部菜单中,找到并点击“查看”选项卡。
启用缩略图视图:在“查看”选项卡中,找到“布局”部分,点击“详细信息窗格”旁边的下拉箭头,选择“中等图标”或“大图标”,这样,您就可以在文件资源管理器中看到文件的缩略图了。
2. Word文档中的缩略图设置:
插入图片:打开Word文档,点击“插入”选项卡,然后选择“图片”按钮,从本地计算机中选择一张图片插入到文档中。
调整图片大小和位置:选中插入的图片,通过拖动图片四周的控制点来调整图片的大小,将鼠标放在图片上,当光标变为四向箭头时,按住鼠标左键并拖动,可以将图片移动到合适的位置。
设置图片格式:如果需要进一步调整图片的格式,可以右键点击图片,选择“设置图片格式”或“大小和位置”等选项进行设置。
3. Excel表格中的缩略图设置:

插入图片:打开Excel工作簿,选择一个单元格,然后点击“插入”选项卡中的“图片”按钮,从本地计算机中选择一张图片插入到单元格中。
调整图片大小和位置:与Word类似,可以通过拖动图片四周的控制点来调整图片的大小,并通过拖动图片来调整其在单元格中的位置。
设置图片格式:同样地,可以右键点击图片,选择“设置图片格式”或“大小和位置”等选项进行设置。
4. 网页设计中的缩略图设置:
使用HTML和CSS:在网页设计中,可以使用HTML标签来定义图像容器,并使用CSS样式来控制图像的显示方式,可以使用<img>标签来插入图像,并通过src属性指定图像的URL或路径,可以使用CSS样式来设置图像的宽度、高度、边框等属性。
响应式设计:为了确保缩略图在不同设备和屏幕尺寸下都能正常显示,可以使用媒体查询等技术来实现响应式设计,这样,可以根据设备的屏幕尺寸和分辨率自动调整图像的大小和布局。
步骤仅供参考,具体设置可能因不同的软件版本或操作系统而有所不同,如果您使用的是其他软件或平台,请参考相应的用户手册或在线帮助文档以获取更详细的信息。










评论列表 (1)
缩略图设置需先选定图片,再调整尺寸和比例,保存时选择适当格式与分辨率以优化显示效果和使用体验即可成功完成设定操作了!
2025年05月12日 04:27