在CSS中设置div居中可以通过多种方法实现,主要包括绝对定位、Flexbox布局、Grid布局等,以下是一些具体的方法:
1、绝对定位和margin:auto:通过将div的position属性设置为absolute,然后使用top、bottom、left、right属性将其定位到父元素的中心,最后使用margin:auto使div在水平方向上居中。

(图片来源网络,侵删)
2、Flexbox布局:通过将父元素display属性设置为flex,然后使用justify-content和align-items属性将div在水平和垂直方向上居中。
3、Grid布局:通过将父元素display属性设置为grid,然后使用place-items属性将div在水平和垂直方向上居中。
4、表格布局:通过将父元素display属性设置为table,然后使用vertical-align属性将div在垂直方向上居中。
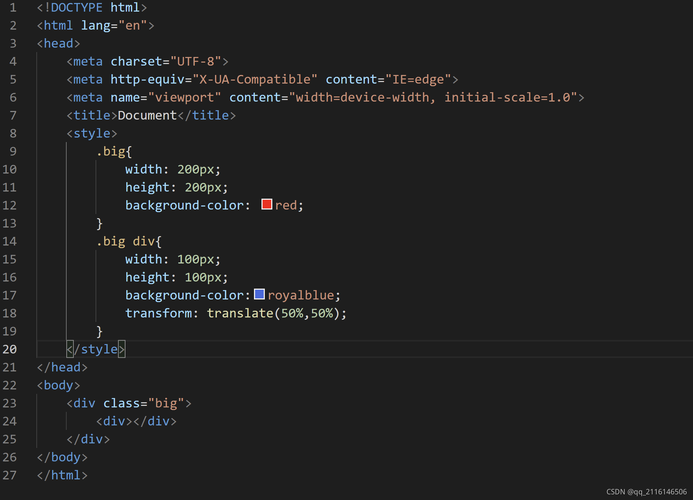
5、使用transform属性:通过将div的position属性设置为absolute,然后使用top和left属性将其定位到父元素的中心,最后使用transform属性将div移动到真正的中心位置。
6、使用text-align属性:对于行内元素或不定宽块级元素,可以通过设置其父元素的text-align属性为center来实现水平居中。
7、使用line-height属性:对于行内文本元素,可以通过设置其line-height属性等于其父元素的高度来实现垂直居中。
方法可以根据实际需求和兼容性要求选择适合的方法来实现div的居中效果。

(图片来源网络,侵删)









评论列表 (1)
在CSS中实现div居中可以通过多种方法,包括绝对定位、Flexbox布局等,每种方法有各自的适用场景和特点:如使用flex布局的灵活性和兼容性较广;grid适用于复杂的二维布局需求等等可以根据实际需求选择最适合的方法来实现居中的效果即可图片来源网络侵删
2025年07月13日 13:18