设置文字方向通常取决于您使用的软件或平台,不同的软件和平台可能有不同的方法来设置文字方向,以下是一些常见场景下设置文字方向的详细步骤:
一、Microsoft Word 中设置文字方向

1、打开文档:启动 Microsoft Word 并打开需要编辑的文档。
2、选择文本:使用鼠标拖动选择要更改方向的文字,或者使用键盘快捷键(如Ctrl + A)全选文档内容。
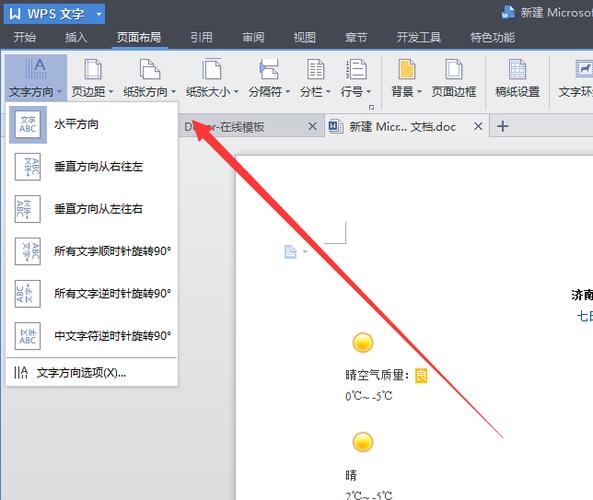
3、进入布局选项:在 Word 的顶部菜单栏中,找到并点击“页面布局”选项卡。
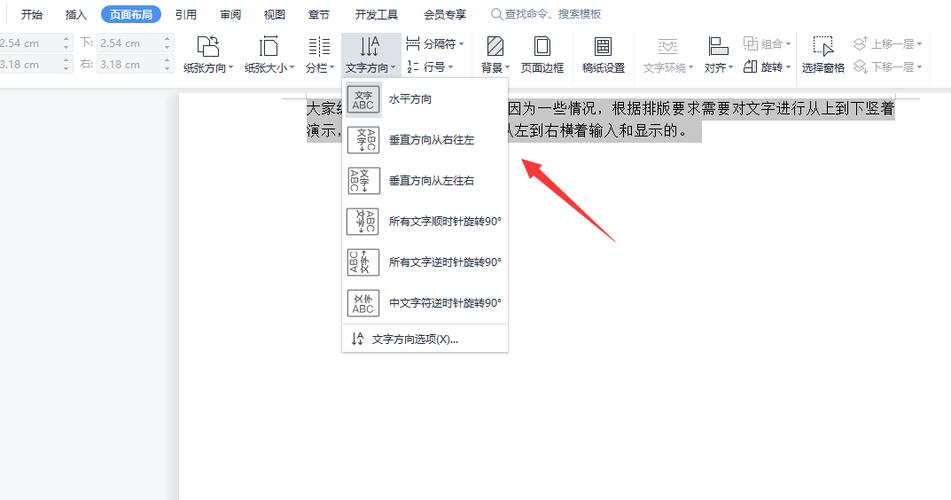
4、文字方向设置:在“页面布局”选项卡中,找到“文字方向”按钮,它通常位于页面设置区域的右下角,点击这个按钮会弹出一个下拉菜单。
5、选择方向:在下拉菜单中,您可以选择“水平”或“垂直”来设置文字的方向,选择“水平”将保持文字从左到右横向排列,而选择“垂直”则会使文字从上到下纵向排列。
6、应用更改:选择所需的方向后,Word 会自动应用更改到所选文本或整个文档,如果之前选择了特定文本,只有这部分文本的方向会改变;如果未选择任何文本,整个文档的文字方向都会改变。
7、保存文档:完成设置后,别忘了保存文档以保留更改。
Google Docs 中设置文字方向
1、打开文档:登录 Google 账户并打开 Google Docs,然后打开需要编辑的文档。

2、选择文本:同样地,使用鼠标选择要更改方向的文本部分。
3、格式菜单:点击顶部菜单栏中的“格式”选项。
4、文本方向:在格式菜单中,找到并点击“文本方向”,这将展开一个子菜单,提供几种不同的文本方向选项。
5、选择方向:根据需要选择合适的文本方向,如“从左到右”、“从右到左”、“从上到下”或“从下到上”。
6、应用更改:选择后,Google Docs 会自动将所选文本调整为指定方向。
7、保存文档:虽然 Google Docs 会自动保存更改,但为了确保万无一失,可以手动点击“文件”>“保存”来保存文档。
HTML/CSS 中设置文字方向
如果您是在开发网页并希望使用 HTML 和 CSS 设置文字方向,可以按照以下步骤操作:
1、编写 HTML:编写基本的 HTML 结构,包含一个<div> 元素或其他容器元素,用于包裹要设置方向的文本。

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Direction Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="text-container">
这是一段示例文本。
</div>
</body>
</html>
```
2、编写 CSS:在 CSS 文件中,为包含文本的元素设置writing-mode 属性来定义文字方向。
```css
.text-container {
writing-mode: vertical-rl; /* 从右到左纵向排列 */
/* 其他样式属性... */
}
```
writing-mode 属性可以接受以下值之一:
horizontal-tb(默认):水平方向,从左到右书写。
vertical-rl:垂直方向,从右到左书写。
vertical-lr:垂直方向,从左到右书写。
3、应用更改:保存 HTML 和 CSS 文件,并在浏览器中打开 HTML 文件以查看效果。
通过以上步骤,您可以在不同的软件和平台中灵活地设置文字方向,如果您使用的是其他软件或平台,请参考相应的官方文档或帮助中心以获取更具体的指导。









评论列表 (1)
在不同的软件和平台中设置文字方向的方法各不相同,在Microsoft Word和Google Docs中选择文本后通过格式菜单或页面布局选项卡来更改;而在HTML/CSS开发中则通过设置writing-mode属性来实现文字的垂直排列等效果选择所需的方向并保存即可实现设定目标操作起来相对简单方便可以根据实际需求灵活调整字体样式和文字排版以满足不同需求
2025年07月21日 00:51