设置浏览器兼容模式可以帮助你确保网页在不同版本的浏览器中正常显示,以下是一些常见的浏览器及其兼容模式的设置方法:
Internet Explorer

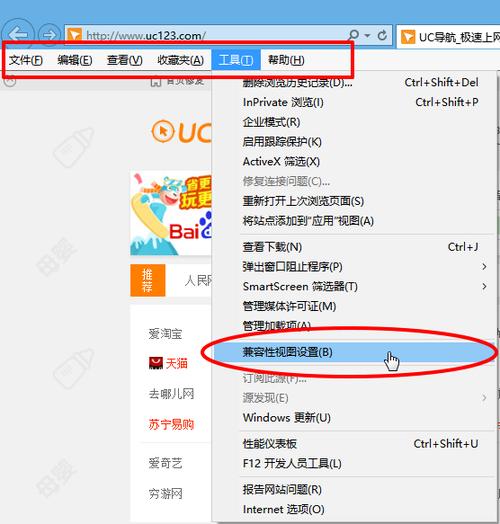
1、打开Internet Explorer。
2、点击工具栏上的“工具”按钮(齿轮图标)。
3、选择“兼容性视图设置”。
4、在弹出的对话框中,输入你要兼容的网站地址,然后点击“添加”。
5、你可以选择勾选“在兼容性视图中打开Intranet站点(如需要)”,这样本地网络内的站点会自动使用兼容模式。
6、点击“关闭”保存设置。
Google Chrome
Google Chrome本身没有内置的兼容性视图功能,但可以通过以下几种方法实现类似效果:

1、开发者工具:按F12或右键点击页面元素并选择“检查”,在开发者工具中切换不同的设备和分辨率来测试页面在不同条件下的表现。
2、User-Agent Switcher插件:安装Chrome扩展程序,如User-Agent Switcher for Chrome,可以模拟不同浏览器的用户代理,从而测试页面在旧版IE等浏览器中的显示效果。
3、自定义CSS:通过CSS条件注释为特定版本的IE编写特定的样式,
```css
<!--[if IE 8]>
.selector { property: value; }
<![endif]-->
```

Mozilla Firefox
Firefox也没有内置的兼容性视图功能,但可以使用类似的方法来实现:
1、开发者工具:按F12或右键点击页面元素并选择“检查元素”,在开发者工具中切换不同的设备和分辨率来测试页面在不同条件下的表现。
2、User Agent Switcher插件:安装Firefox扩展程序,如User Agent Switcher,可以模拟不同浏览器的用户代理,从而测试页面在旧版IE等浏览器中的显示效果。
3、自定义CSS:通过CSS条件注释为特定版本的IE编写特定的样式,与Chrome相同。
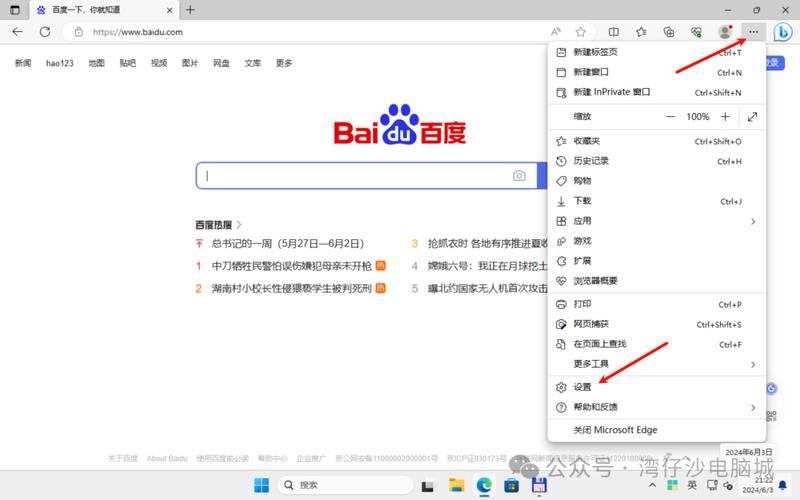
Microsoft Edge
Microsoft Edge基于Chromium内核,因此其操作方式与Chrome类似,你可以使用开发者工具或者安装相应的扩展程序来进行兼容性测试。
为了确保网页在不同浏览器中的兼容性,建议采用渐进增强和优雅降级的策略,同时利用现代前端开发技术如响应式设计和跨浏览器兼容的CSS和JavaScript库,定期进行跨浏览器测试也是确保兼容性的重要步骤。









评论列表 (0)