要将字体颜色设置为白色,可以通过多种方法实现,具体取决于应用场景,以下是一些详细的方法:
1、使用CSS的color属性:在CSS中,通过设置color属性为white或#fff(十六进制代码)或rgb(255, 255, 255)(RGB代码),可以将文本颜色设置为白色,如果要将段落标签<p>中的文本颜色设置为白色,可以在CSS文件中写入以下代码:

```css
p {
color: white;
}
```
或者
```css
p {

color: #fff;
}
```
或者
```css
p {
color: rgb(255, 252, 255);
}

```
2、使用内联样式:直接在HTML元素的style属性中设置color属性为white,这种方法适用于快速修改小范围的样式。
```html
<p style="color: white;">这是一个白色字体的段落。</p>
```
3、使用内嵌样式:在HTML文件的<style>标签中定义样式规则,然后将这些规则应用到相应的HTML元素上。
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Embedded Style Example</title>
<style>
.white-text {
color: white;
}
</style>
</head>
<body>
<p class="white-text">这是一个白色字体的段落。</p>
</body>
</html>
```
4、使用外部样式表:在单独的CSS文件中定义样式规则,然后在HTML文件中通过<link>标签引用这些样式,这种方法适合大型项目,可以使样式与内容分离,便于维护和更新。
5、使用JavaScript动态更改字体颜色:通过操作DOM,可以在页面加载后或根据某些事件来更改字体颜色。
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Style Example</title>
<style>
body {
background-color: black;
}
</style>
</head>
<body>
<p id="text">这是一个白色字体的段落。</p>
<script>
document.getElementById('text').style.color = 'white';
</script>
</body>
</html>
```
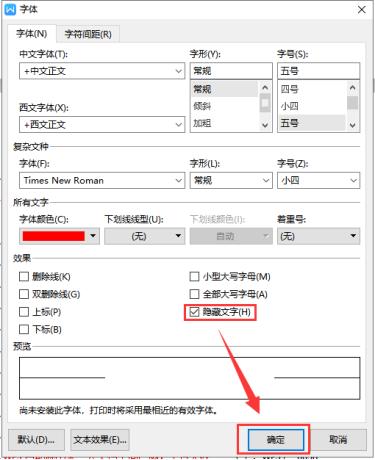
6、在Word文档中设置字体颜色为白色:在Microsoft Word中,可以通过“字体”对话框或“格式刷”功能将字体颜色设置为白色,选中要变白的文字,然后点击“开始”标签页中的“字体颜色”按钮,选择“其他颜色...”,在弹出的“颜色”对话框中,将红色、绿色和蓝色的值都设置为255,点击“确定”,所选文字的字体颜色就会变为白色。
设置字体颜色为白色的方法多种多样,可以根据具体的应用场景和个人喜好选择合适的方法,在实际操作中,需要注意不同方法对于不同浏览器和版本的兼容性,以及确保文档的其他部分颜色与白色字体形成对比,以提高可读性。









评论列表 (0)