文本动画设置通常涉及多个方面,包括动画效果、时间轴控制、触发条件等,以下是一些详细的文本动画设置步骤和建议:
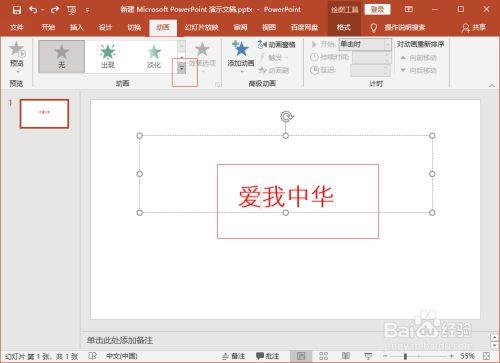
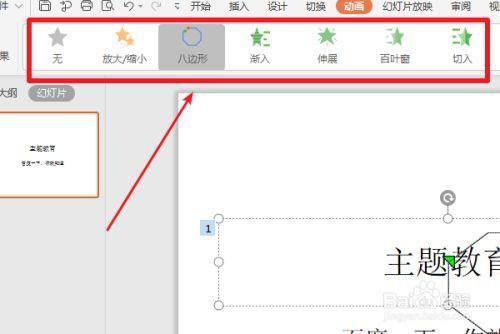
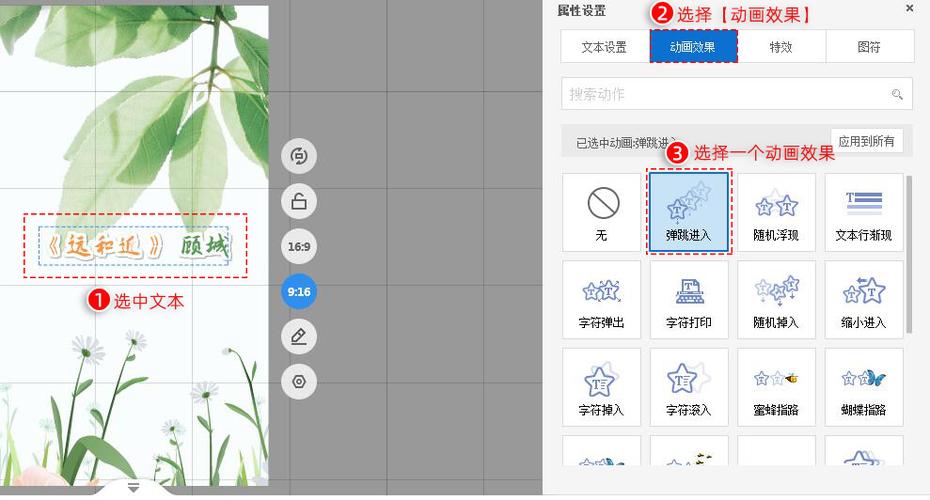
1. 选择动画类型

你需要确定要应用哪种类型的动画效果,常见的文本动画效果包括淡入淡出、滑动、缩放、旋转等,这些效果可以通过CSS、JavaScript或动画制作软件(如Adobe After Effects)来实现。
2. 设置动画属性
起始状态:定义动画开始时文本的属性,如位置、大小、颜色等。
结束状态:定义动画结束时文本的属性。
持续时间:设置动画从开始到结束所需的时间。
延迟时间:如果需要,可以设置动画开始前的延迟时间。
重复次数:指定动画是否重复以及重复的次数。
3. 使用CSS实现动画

如果你使用的是CSS来创建文本动画,可以通过@keyframes规则定义动画过程,然后将其应用到相应的元素上。
@keyframes fadeIn {
0% { opacity: 0; }
100% { opacity: 1; }
}
.text {
animation: fadeIn 2s ease-in-out;
}4. 使用JavaScript实现动画
对于更复杂的动画效果或需要动态控制的场合,可以使用JavaScript库(如GSAP)来实现,以下是一个使用GSAP实现文本淡入淡出动画的示例:
import { gsap } from "gsap";
const text = document.querySelector(".text");
gsap.from(text, { duration: 2, opacity: 0 });
gsap.to(text, { duration: 2, opacity: 1 });5. 设置触发条件
有时,你可能希望在特定事件(如点击按钮、页面加载完成等)发生时触发文本动画,这可以通过监听相应的事件并调用动画函数来实现,在JavaScript中,你可以这样做:
document.querySelector("button").addEventListener("click", () => {
gsap.to(text, { duration: 2, opacity: 1 });
});6. 考虑用户体验
在设置文本动画时,要确保动画不会对用户体验产生负面影响,避免使用过于复杂或快速变化的动画效果,以免分散用户的注意力或引起不适,确保动画与网站的整体风格和品牌保持一致。
7. 测试和优化

不要忘记在不同设备和浏览器上测试你的文本动画,以确保其兼容性和性能,根据测试结果进行必要的调整和优化。
文本动画设置是一个涉及多个方面的过程,需要根据具体需求和场景来选择合适的动画类型、设置动画属性、使用适当的技术实现,并考虑用户体验和兼容性等因素。









评论列表 (1)
通过调节字体大小、颜色和动态效果,使文字在页面中更加生动有趣,可以使用CSS样式或JavaScript脚本实现,提升网页阅读体验。
2025年04月24日 17:11