在HTML中,可以使用CSS(层叠样式表)来设置颜色,有多种方法可以设置颜色,以下是一些常见的方法:
1、使用颜色名称:HTML和CSS内置了一些颜色名称,如"red"、"blue"、"green"等,你可以直接使用这些颜色名称来设置元素的颜色。

(图片来源网络,侵删)
<p style="color: red;">这段文字是红色的。</p>
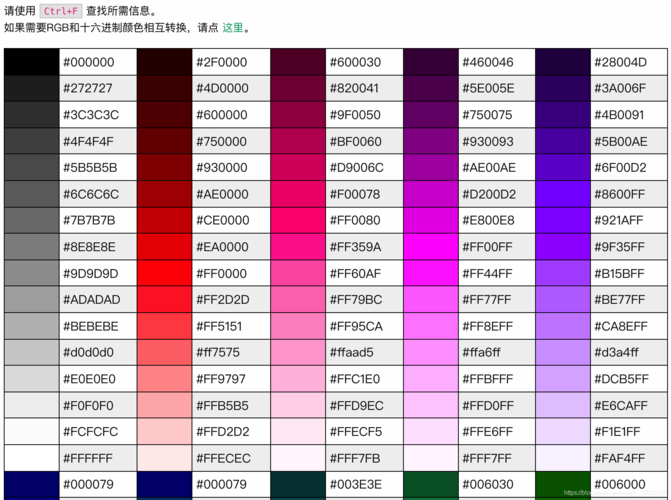
2、使用十六进制颜色代码:你可以使用十六进制颜色代码来表示颜色,颜色代码由井号(#)开头,后面跟着6个十六进制数字(0-9或A-F)。
<p style="color: #FF0000;">这段文字是红色的。</p>
3、使用RGB值:RGB值是一种表示颜色的数值方法,它由三个整数组成,分别代表红色、绿色和蓝色的强度,每个整数的范围是0到255。
<p style="color: rgb(255, 0, 0);">这段文字是红色的。</p>
4、使用RGBA值:RGBA值与RGB类似,但多了一个alpha通道,用于表示透明度,alpha通道的值范围是0(完全透明)到1(完全不透明)。
<p style="color: rgba(255, 0, 0, 0.5);">这段文字是半透明的红色。</p>
5、使用HSL值:HSL值是一种表示颜色的数值方法,它由色相(H)、饱和度(S)和亮度(L)组成,色相是一个角度值,范围是0到360度;饱和度和亮度都是百分比值,范围是0%到100%。
<p style="color: hsl(0, 100%, 50%);">这段文字是红色。</p>
6、使用HSLA值:HSLA值与HSL类似,但多了一个alpha通道,用于表示透明度。
<p style="color: hsla(0, 100%, 50%, 0.5);">这段文字是半透明的红色。</p>
就是在HTML中设置颜色的一些常见方法,你可以根据需要选择合适的方法来设置元素的颜色。

(图片来源网络,侵删)









评论列表 (2)
在HTML中,设置颜色可通过多种CSS方法,包括颜色名称、十六进制代码、RGB、RGBA、HSL和HSLA值,这些方法允许精确控制文本或元素的色彩和透明度。
2025年05月25日 11:59在HTML中,颜色可通过颜色名称、十六进制代码、RGB、RGBA、HSL和HSLA等多种方式设置,使用红色,你可以写 `color: red;` 或 `color: #FF0000;`。
2025年08月23日 19:21