在HTML中,可以使用CSS(层叠样式表)来设置颜色,有多种方法可以设置颜色,以下是一些常见的方法:
1、使用颜色名称:HTML预定义了一些颜色名称,可以直接使用这些名称来设置元素的颜色。

(图片来源网络,侵删)
<p style="color: red;">这段文字是红色的。</p>
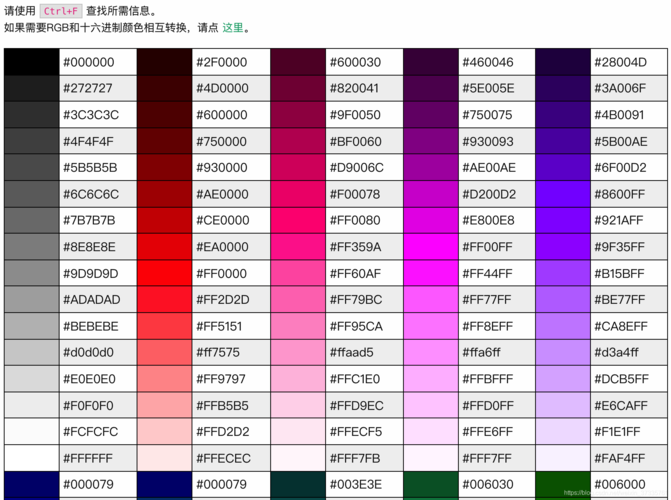
2、使用十六进制颜色代码:可以使用十六进制颜色代码来表示颜色,颜色代码由井号(#)开头,后面跟着6个十六进制数字(0-9和A-F)。
<p style="color: #FF0000;">这段文字是红色的。</p>
3、使用RGB值:可以使用RGB值来表示颜色,格式为rgb(red, green, blue),其中每个颜色分量的值范围为0-255。
<p style="color: rgb(255, 0, 0);">这段文字是红色的。</p>
4、使用RGBA值:RGBA值与RGB类似,但多了一个alpha通道,用于表示颜色的透明度,格式为rgba(red, green, blue, alpha),其中alpha的范围为0-1。
<p style="color: rgba(255, 0, 0, 0.5);">这段文字是半透明的红色。</p>
5、使用HSL值:HSL值是一种基于色相、饱和度和亮度的颜色表示方法,格式为hsl(hue, saturation, lightness),其中色相的范围为0-360,饱和度和亮度的范围为0%-100%。
<p style="color: hsl(0, 100%, 50%);">这段文字是红色。</p>
6、使用HSLA值:类似于RGBA,HSLA值也包含一个alpha通道,用于表示颜色的透明度,格式为hsla(hue, saturation, lightness, alpha)。
<p style="color: hsla(0, 100%, 50%, 0.5);">这段文字是半透明的红色。</p>
就是在HTML中设置颜色的一些常见方法,可以根据需要选择合适的方法来设置元素的颜色。

(图片来源网络,侵删)









评论列表 (1)
在HTML中,通过CSS设置颜色可使用颜色名称、十六进制代码、RGB、RGBA、HSL和HSLA等多种方法,根据需要选择相应格式来定义元素颜色。
2025年04月16日 04:38