在CSS中,可以使用多种方式来设置颜色,以下是一些常见的方法:
1、使用预定义的颜色名称:CSS提供了一组预定义的颜色名称,如red、blue、green等,你可以直接使用这些名称来设置元素的颜色。

(图片来源网络,侵删)
p {
color: red;
}这将使所有<p>标签的文字颜色变为红色。
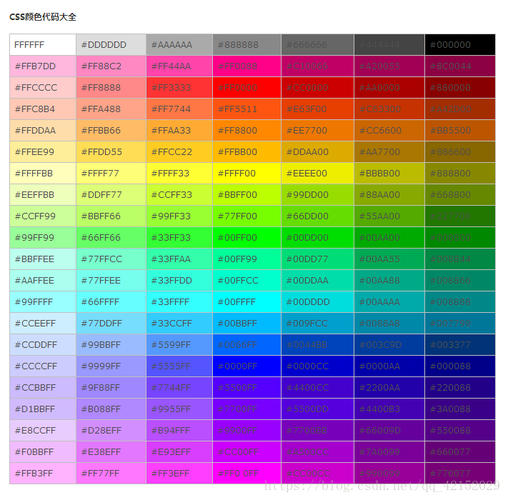
2、使用十六进制颜色代码:你可以使用十六进制颜色代码来指定颜色,一个十六进制颜色代码由6个字符组成,前两个字符表示红色分量,中间两个字符表示绿色分量,最后两个字符表示蓝色分量,每个分量的范围是00到FF。
p {
color: #FF0000; /* 红色 */
}3、使用RGB值:除了十六进制颜色代码,你还可以使用RGB(红绿蓝)值来指定颜色,RGB值由三个数字组成,分别代表红色、绿色和蓝色的强度,范围从0到255。
p {
color: rgb(255, 0, 0); /* 红色 */
}4、使用RGBA值:RGBA值与RGB类似,但多了一个alpha通道,用于指定颜色的透明度,alpha通道的值范围是0到1,其中0表示完全透明,1表示完全不透明。
p {
color: rgba(255, 0, 0, 0.5); /* 半透明的红色 */
}5、使用HSL值:HSL值是一种基于色调、饱和度和亮度的颜色表示方法,色调是一个角度值,范围从0到360度;饱和度和亮度都是百分比值,范围从0%到100%。
p {
color: hsl(0, 100%, 50%); /* 红色 */
}6、使用HSLA值:类似于RGBA,HSLA值也包含一个alpha通道来指定透明度。
p {
color: hsla(0, 100%, 50%, 0.5); /* 半透明的红色 */
}是CSS中设置颜色的一些常见方法,根据你的需求,可以选择最适合的方法来设置颜色。

(图片来源网络,侵删)









评论列表 (0)