分栏设置通常用于文档编辑、网页设计、表格制作等场景中,目的是将内容按照一定的规则或条件分成多个部分或列,以下是一些详细的分栏设置方法:
在Word中设置分栏

1、打开文档并选择文本:
打开需要分栏的Word文档。
选中需要进行分栏的文本内容。
2、进入分栏设置:
点击页面顶部的【布局】选项卡(在某些版本中可能是【页面布局】或【格式】)。
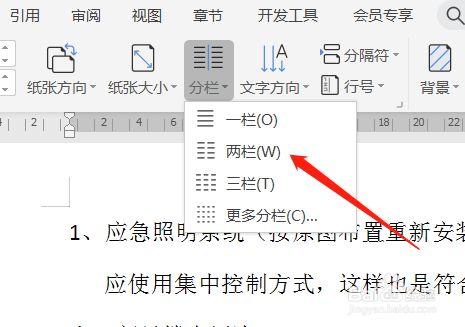
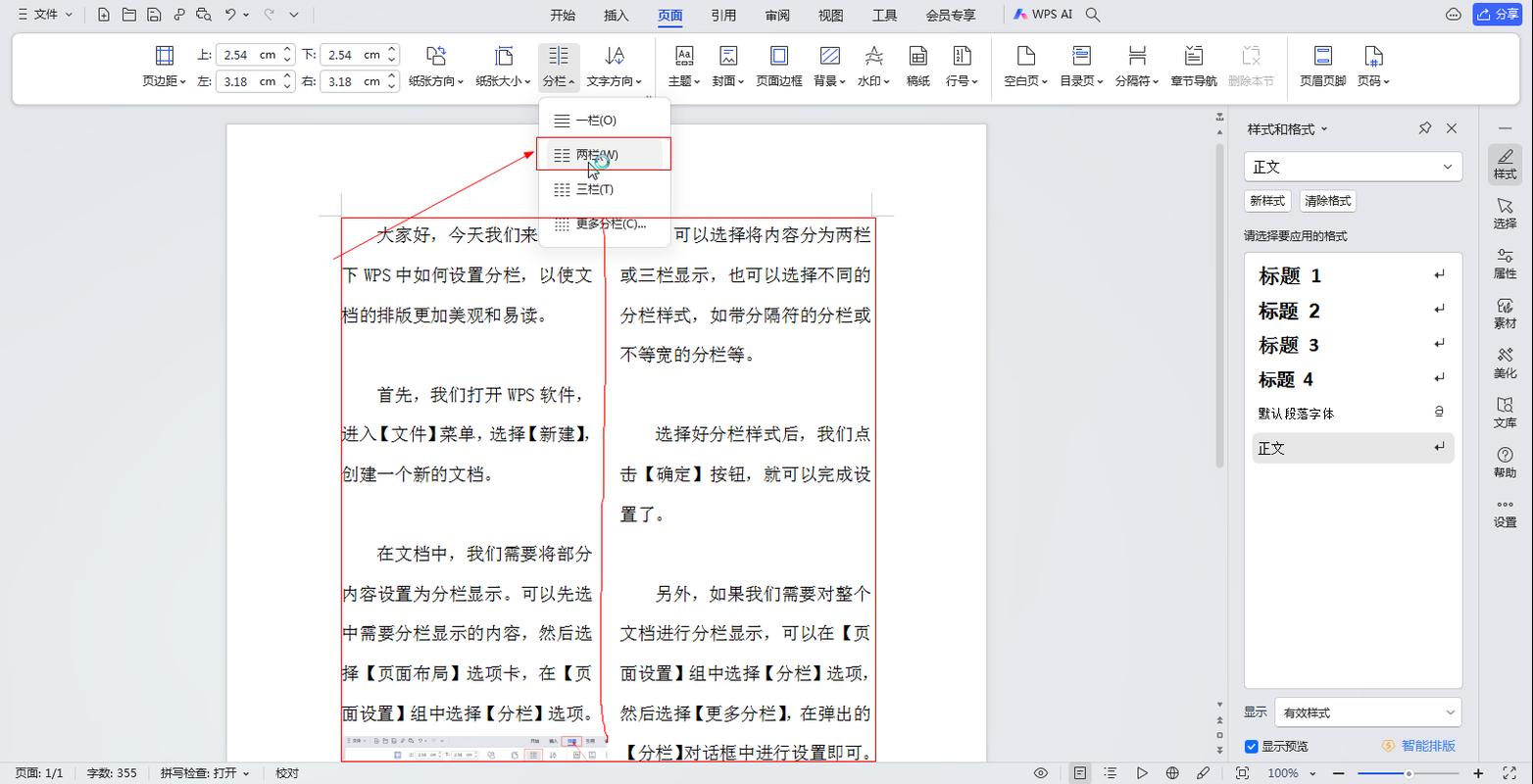
找到并点击【分栏】按钮。
3、选择分栏样式:
在弹出的下拉菜单中,可以选择预设的分栏样式,如“一栏”、“两栏”、“三栏”等。

如果需要更多自定义选项,可以点击“更多分栏”或“分栏选项”。
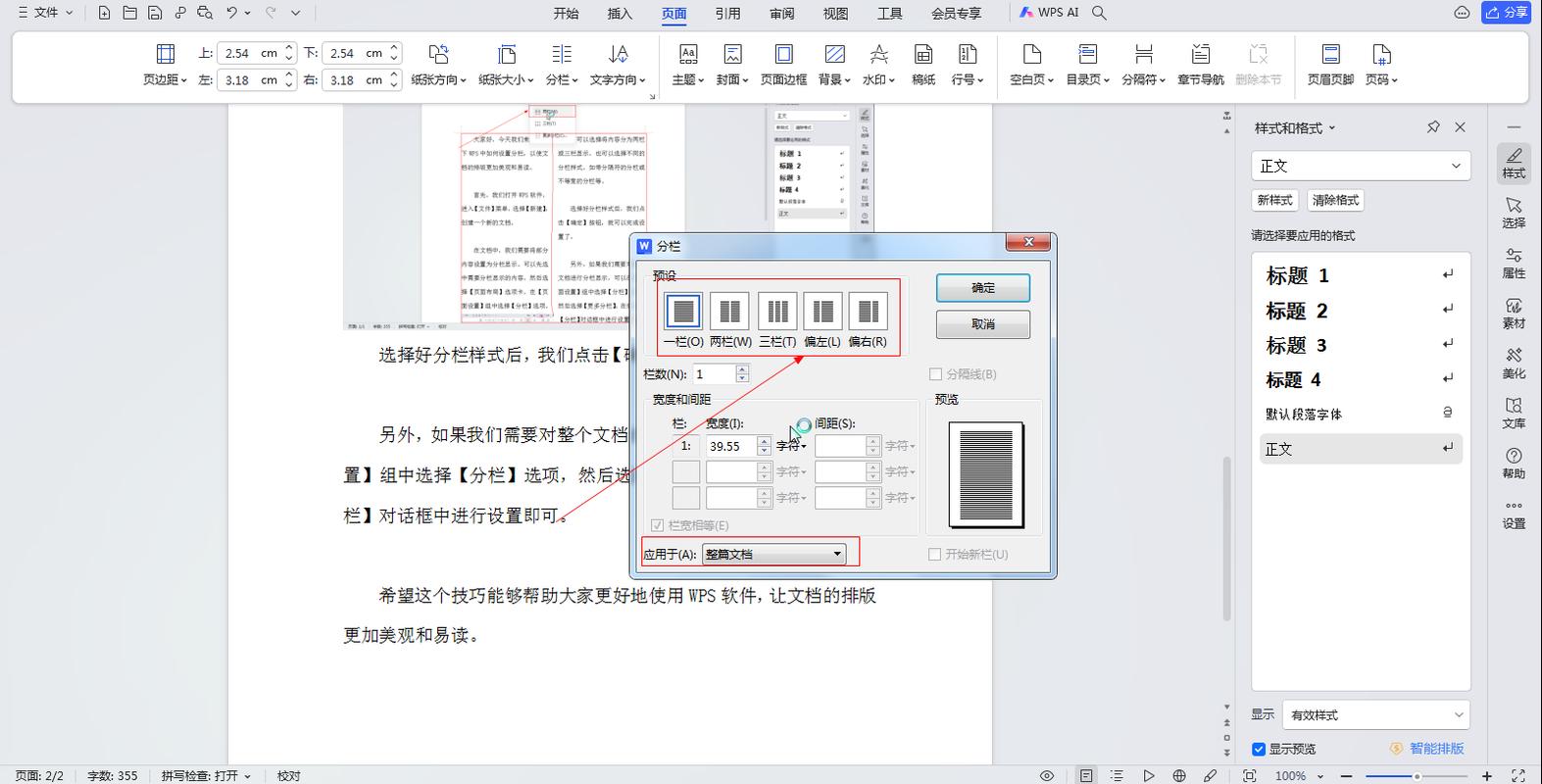
4、自定义分栏设置(如果选择了“更多分栏”或“分栏选项”):
在打开的对话框中,可以设置栏数、栏宽、间距等参数。
在“预设”区域选择“两栏”,然后可以调整“宽度和间距”区域的数值来精确控制每栏的宽度和间距。
还可以勾选“分隔线”复选框来添加分隔线。
5、应用分栏:
完成设置后,点击【确定】按钮,所选文本就会按照指定的分栏样式进行排版。
在Excel中设置分栏

虽然Excel本身不支持直接的分栏功能,但可以通过以下方法实现类似的效果:
1、使用公式和函数:
利用IF、AND、OR等逻辑函数,结合单元格引用,可以实现根据特定条件将数据分配到不同的“栏目”(即不同的列)中。
2、数据透视表:
对于复杂的数据分析需求,可以使用数据透视表功能,通过拖拽字段到不同的区域(如行、列、值、筛选器),实现数据的分组和汇总,从而间接达到分栏的效果。
3、VBA编程:
对于高级用户,可以利用VBA(Visual Basic for Applications)编写宏代码,实现自动化的分栏操作。
在HTML/CSS中设置分栏
1、使用HTML标签:
在HTML中,可以使用<div>、<section>、<article>等标签来创建不同的栏目容器。
2、CSS样式设置:
利用CSS的float、flexbox、grid等布局技术,可以对栏目容器进行排列和样式设置。
使用float: left;或float: right;可以让元素向左或向右浮动,从而实现分栏效果。
使用display: flex;可以将元素设置为弹性盒子布局,通过flex-direction属性控制主轴方向(水平或垂直),并通过justify-content和align-items属性调整对齐方式。
使用display: grid;可以将元素设置为网格布局,通过定义网格的行和列来实现复杂的分栏效果。
3、响应式设计:
为了适应不同屏幕尺寸,可以使用媒体查询(@media)来为不同分辨率的设备设置不同的分栏样式。
分栏设置的具体方法取决于所使用的工具和场景,在Word中可以通过内置的分栏功能快速实现;在Excel中可能需要借助公式、数据透视表或VBA编程;在HTML/CSS中则主要依赖布局技术和响应式设计来实现灵活多变的分栏效果。









评论列表 (2)
分栏设置可根据阅读需求灵活调整,合理布局提高信息传达效率,让阅读体验更佳。
2025年04月19日 03:28分栏设置是一种在文档排版中常用的布局方式,通过调整文本内容的显示区域,可以使得文档内容更加清晰易读,在设置分栏时,需要考虑栏数、栏宽、栏间距、栏边距等参数,以实现最佳的阅读体验。
2025年09月15日 03:28