移动端切换电脑版页面的实用指南

在移动互联网时代,手机已成为浏览网页的主要设备,部分网页的移动端界面功能受限,操作体验远不如电脑版完整,本文将详细讲解如何通过浏览器设置、开发者模式以及第三方工具,快速将手机页面切换至电脑版,并分析不同场景下的适用方案。
浏览器设置:最快捷的切换方式
主流手机浏览器均内置“桌面版网页”功能,操作简单且无需额外下载工具。
Chrome浏览器
点击右上角三个点菜单 → 勾选“桌面版网站”选项,刷新页面后,网页会自动加载电脑版布局。
Safari浏览器
长按地址栏右侧的“刷新”按钮 → 选择“请求桌面网站”,部分版本需进入设置 → 高级 → 开启“桌面版网站”。
其他浏览器(如Firefox/Edge)
操作逻辑类似,通常在设置菜单或长按页面空白处可找到切换选项。

适用场景:临时查看完整版网页(如在线文档编辑、复杂表格)或解决移动端页面显示错误。
开发者模式:深度调试网页布局
若浏览器自带功能失效,可通过“开发者工具”强制修改用户代理(User Agent)。
操作步骤:

- 打开Chrome浏览器 → 输入网址栏输入
chrome://flags→ 搜索并启用“Desktop Site”相关实验性功能。 - 返回网页 → 长按页面刷新按钮 → 选择“桌面版”。
- 或通过第三方工具(如Desktop Mode Toggle插件)一键切换。
注意事项:
- 部分网页可能因响应式设计无法完全适配。
- 开发者模式可能导致页面元素错位,建议搭配横屏使用。
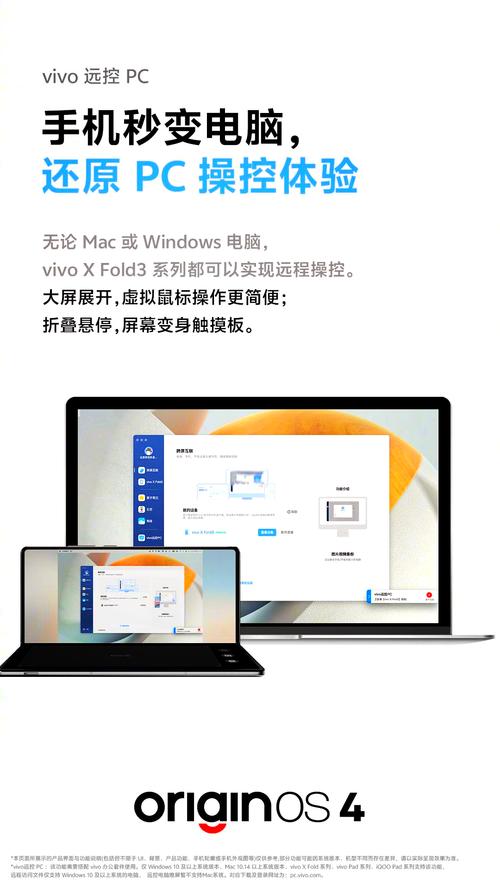
远程控制:将手机变成“真电脑”
对于需运行PC端软件的场景(如Photoshop或专业编程工具),可通过远程控制实现:
- 方案1:远程桌面应用
安装TeamViewer、AnyDesk等工具,连接家中电脑进行操作,手机端仅作为显示设备,实际运算由电脑完成。 - 方案2:云电脑服务
使用阿里云无影、AWS WorkSpaces等云端虚拟桌面,直接调用服务器资源运行Windows系统。
优势:突破手机性能限制,完整使用电脑功能。
缺点:依赖网络稳定性,部分服务需付费。
常见问题与解决方案
Q1:切换后页面排版混乱怎么办?
尝试清除浏览器缓存或更换浏览器内核(如Kiwi Browser支持Chrome扩展)。
Q2:部分功能仍无法使用?
检查网页是否默认屏蔽移动设备访问(如某些办公系统),可联系网站管理员调整权限。
Q3:长期使用电脑版是否消耗更多流量?
电脑版网页未压缩的图片和脚本可能增加10%-20%流量,建议在Wi-Fi环境下使用。
观点:手机与电脑的边界正在模糊
通过技术手段切换页面版本,本质是用户对设备自主控制权的需求,无论是临时办公还是长期替代PC,移动设备已具备足够的灵活性,建议根据实际需求混合使用不同方案——轻度浏览用浏览器切换,重度工作搭配远程控制,随着折叠屏和云服务的普及,“强制切换”或许会逐渐消失,但掌握这些技巧,依然能帮你在过渡阶段游刃有余。









评论列表 (1)
将手机设置为电脑版网页需要在手机上下载专门的应用程序或插件,然后通过该应用连接到电脑,即可实现手机与电脑之间的数据同步和操作。
2025年04月24日 23:14